
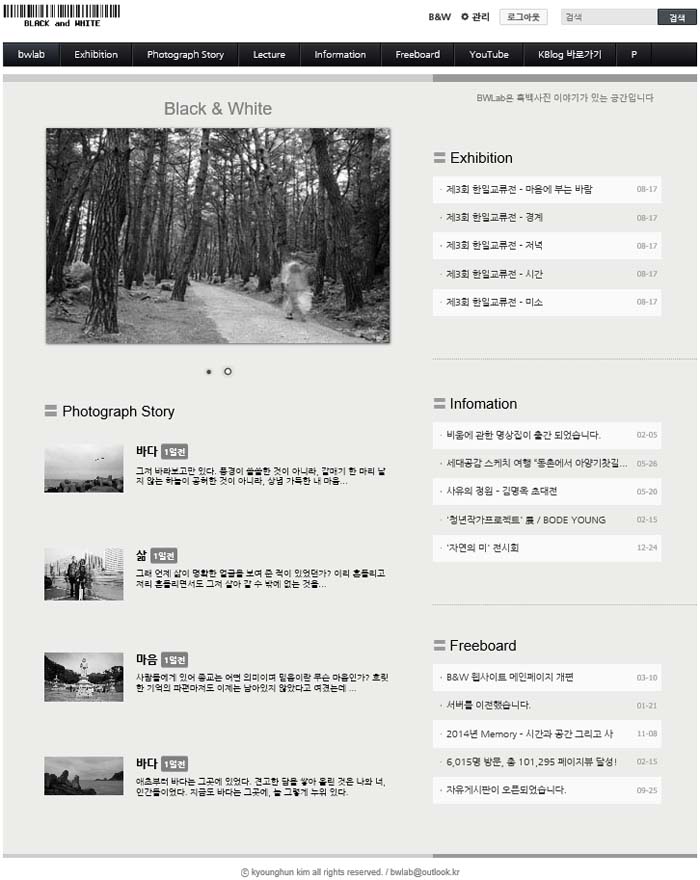
< BWLab 사이트 메인 화면 >
처음에 만든 BWLab 사이트 입니다. 이후, 필요에 의해 블로그 형태로 메뉴를 만들고 게시판을 열러 사용햇습니다. 그런데 사진과 블로그의 내용이 너무도 다른 탓에 사이트의 이미지 일관성 등에 문제가 있어 보였습니다. 그래서 게시물이 조금 증가한 시점에 별도의 사이트를 추가하고 메인페이지에는 bwlab.kr 사이트 메인페이와 같이 위젯 페이지로 구성하여 각 게시판의 사진과 글을 메인페이지에서 보여줄 수 있도록 하였습니다.
아울러 같은 포맷을 유지하면서도 전혀 다른 느낌의 사이트가 될 수 있도록 레이아웃은 비슷하게 유지한 반면, 메뉴들은 각각의 특성에 맞도록 별도로 구성하였고 필요한 경우, 각 사이트로 쉽게 이동할 수 있도록 하엿습니다. 다만 별도의 도메인이나 kkh.bwlab.kr 같은 도메인을 만들어 별도로 사이트를 만들어 접속할 수 있도록 할 수도 있었지만 각각 관리되는 것보다 하나로 관리되는 것이 편리하다는 이율로 한 지붕 두 가족을 만들었습니다. ^^

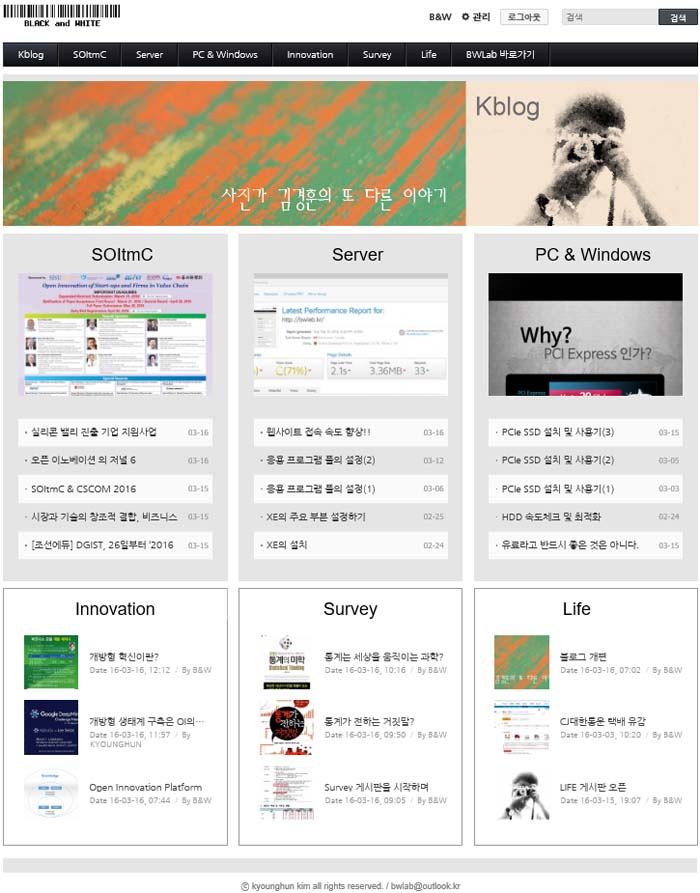
< KBlog 사이트 메인 화면 >
이렇게눈 처음 만들다보니 약각늬 시행착오도 있었고 디자인은 역시 젬병에 가깝다 보니 거의 안습수준이긴 합니다만 그런대로 웹사이트의 모양은 갖춘듯 합니다. 별도로 측정한 메인페이지의 속도도 제접 잘 나와 주고 있습니다.
여기서 제가 굳이 웹사이트 제작내용을 말씀드리는 이유는 웹사이트 자랑보다는 이렇게 쉽게 웹사이틀 구성할 수 있는 툴이 바로 XE라는 사실입니다. 물론 이와 유사한 도구들도 많이 있긴 합니다만 어쨌든 레이아웃, 위젯, 모듈, 스킨 등을 적절히 활용하면 손쉽게 사이트를 만들고 고나리할 수 있다는 장점이 그 옛날 제로보드에서부터 XE까지 저를 붙들고 있는가 봅니다.
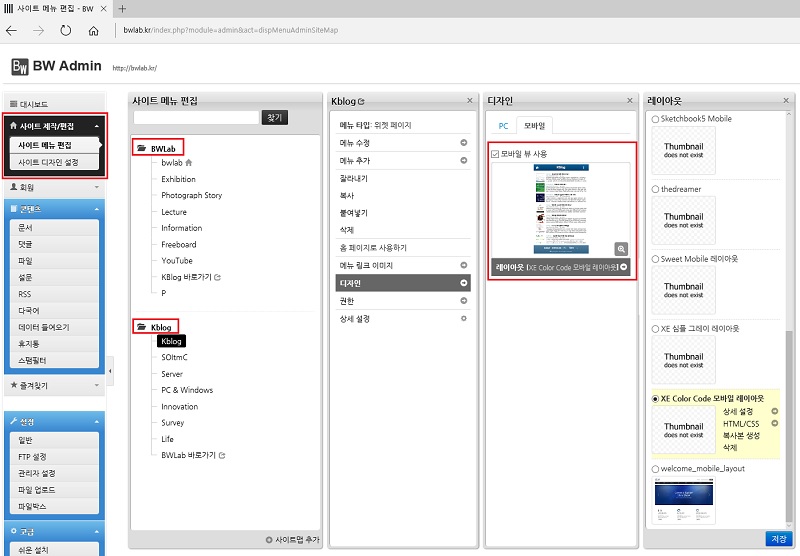
아래 그림은 XE의 관리자 화면입니다. 사이트 제작/편집을 선택하여 메뉴를 구성하고 각 페이지의 화면을 구성해주면 됩니다. 아울러 저처럼 웹사이트를 추가하여 두 가지 형태로 꾸밀수도 있습니다.

< XE 관리자 화면 >
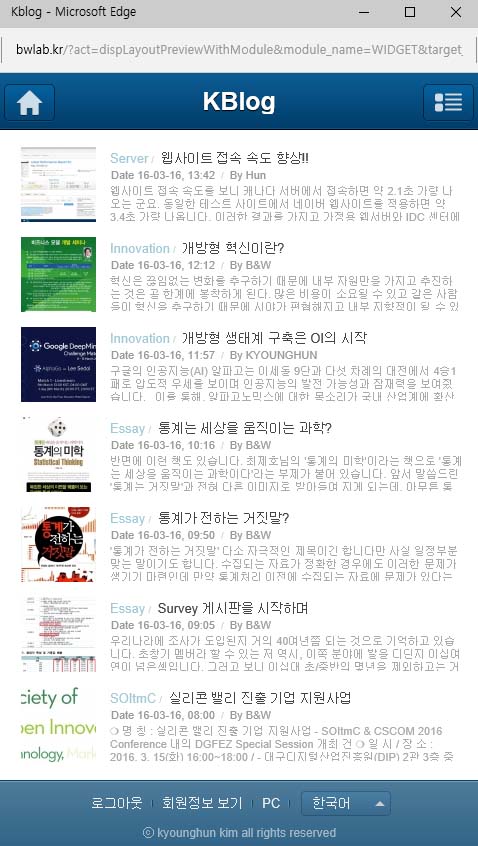
통상 웹사이트와 모바일에서의 구동은 많은 차이를 가지고 있습니다. 요즘은 반응형 웹이 대세다 보니 웹과 모바일 화면 간의 갭이 그리 큰 문제로 보이지는 않지만 그래도 각각의 특성과 차이는 있을 수밖에 없습니다. XE도 마찬가지 이겠지만 다양한 레이아웃이나 스킨을 입맛에 맞게 적용할 수가 있습니다. 아래 그림은 PC화면이 아닌 모바일 적용화면입니다. PC용과 따로 구성해야 하지만 모바일로 최적화하여 보여줄 수 있다는 장점이 있습니다.

< KBlog 모바일 메인 화면 >
물론 모바일 화면도 사이트를 독립적으로 구성하여 전혀 다른 별개의 화면을 보여줄 수 있습니다. 어떤가요? 요즘 많은 사람들이 네이버나 기타 업체에서 제공하는 공간을 빌려 사이트를 구축하기도 하고 블로그를 이용하기도 하지만 누구의 제한도 받지 않는 공간을 마련한다는 것 또한 많은 장점이 있습니다. 여기에 조금만 지식과 경험이 따라 준다면 더할나위가 없다고 봅니다.

 Bot Challenge Anti Spam Addon 이용시 글등...
Bot Challenge Anti Spam Addon 이용시 글등...
 웹사이트 접속 속도 향상!!
웹사이트 접속 속도 향상!!